5 Free Tools for Frontend Development
You Probably Haven't Come Across These Free Tools Before
To Start Things Off...
Look, I know the title sounds a bit cliché and a bit more "let's get them to click and that's all we need". However, trust me I am sure you haven't come across at least two of these tools that I am about to share with you. If that isn't the case and you have already used all of the resources I am about to describe, then I was wrong and my apologies; but, a refresher article won't hurt, will it :) ?
Polotno Studio
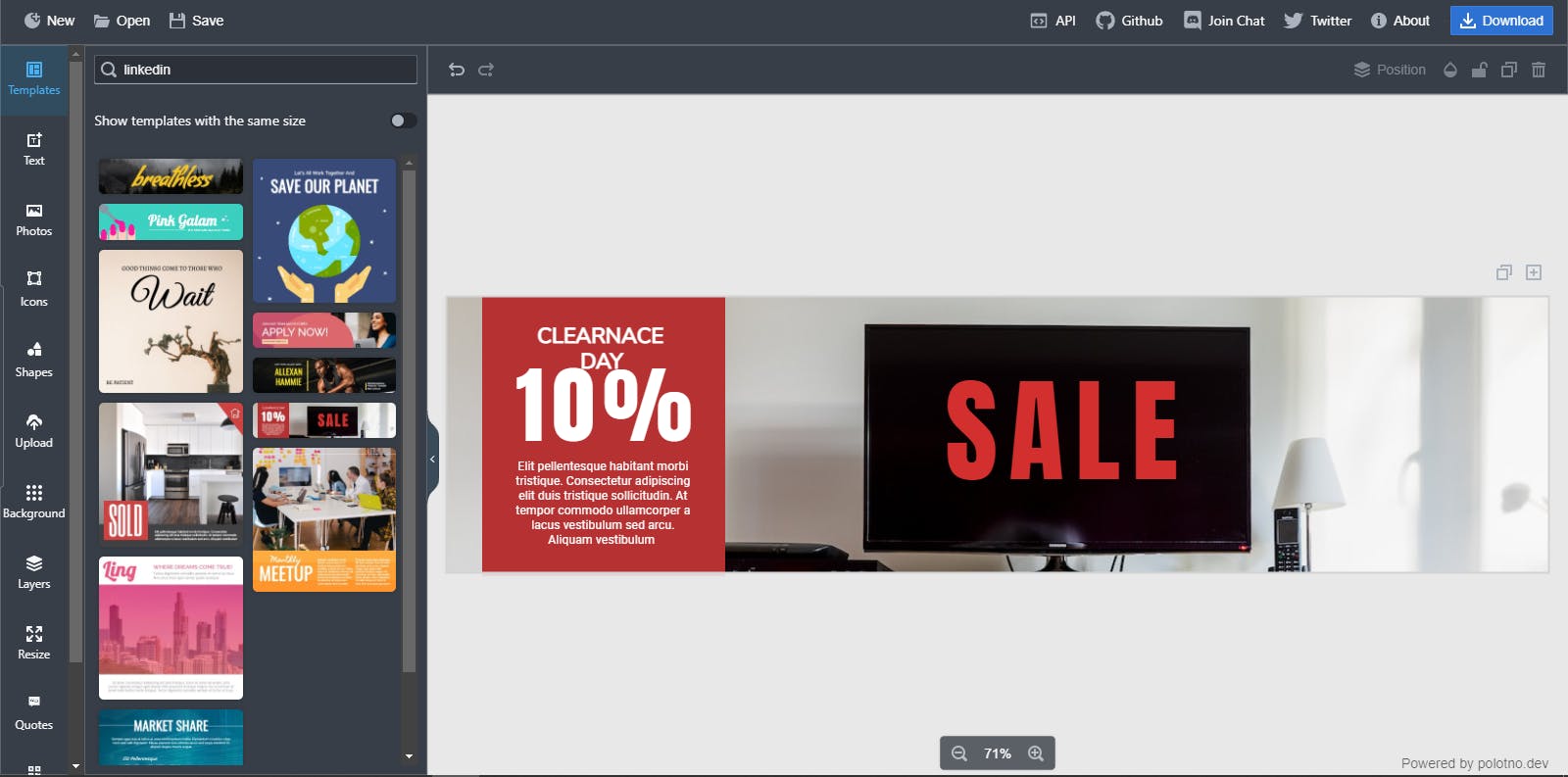
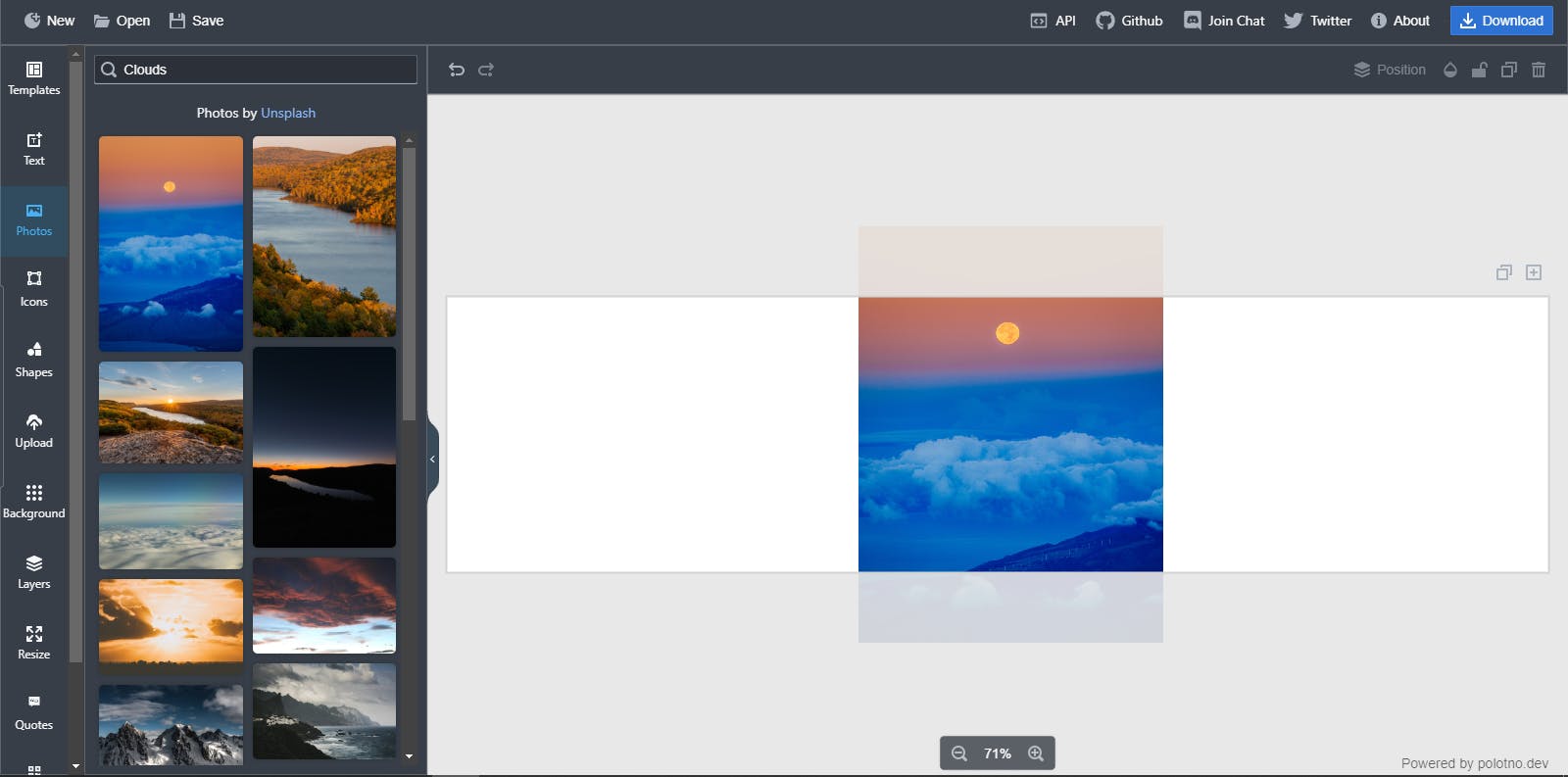
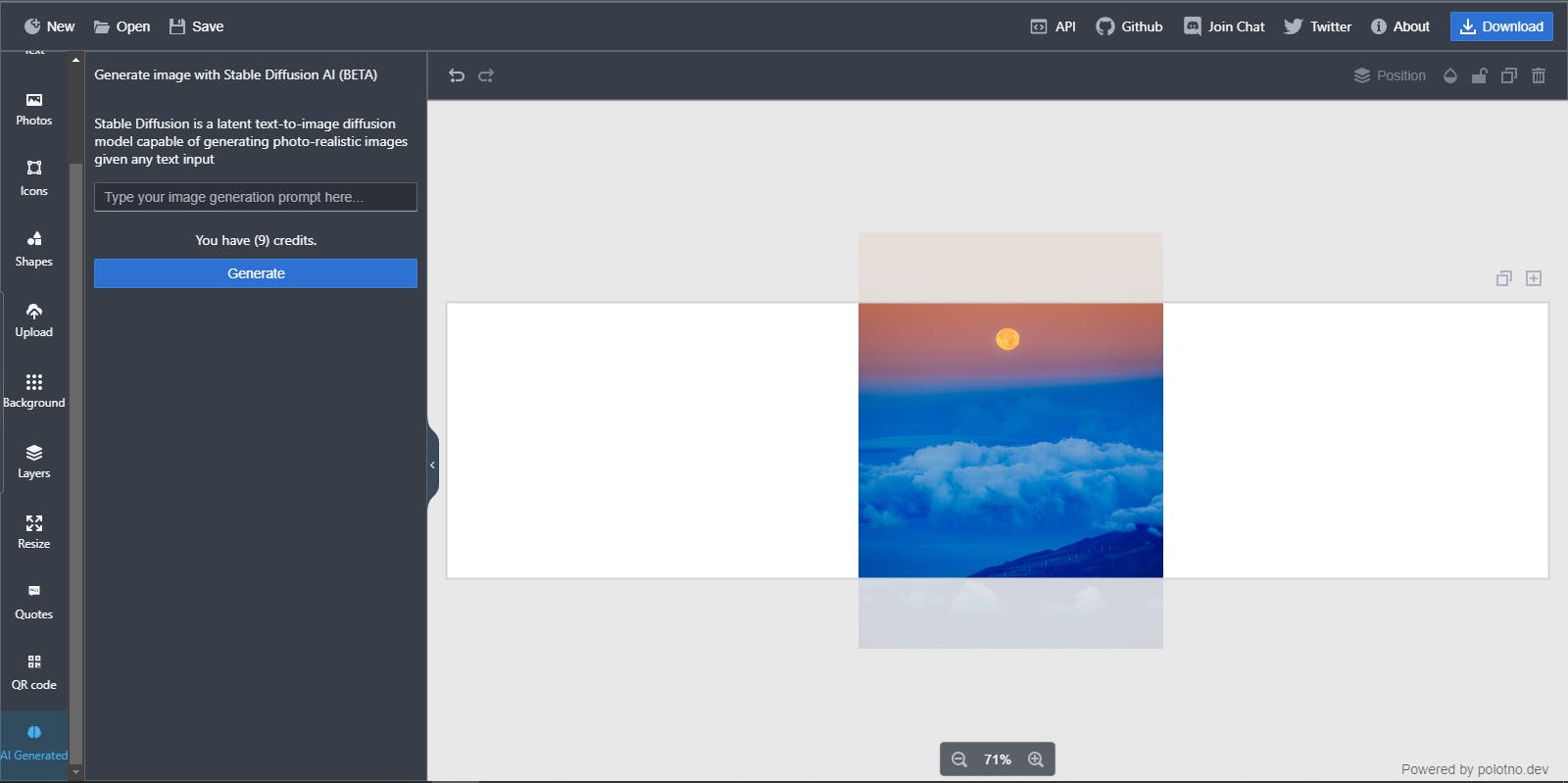
Tired of canva and its free tier being so limited? Well in comes Polotno Studio. No sign up and no resource behind a paid wall, everything is free in Polotno Studio. Don't believe me?
- Free Templates

- Free Images (Unsplash)

- Even 10 Free tries for AI generated Image (I used 1)

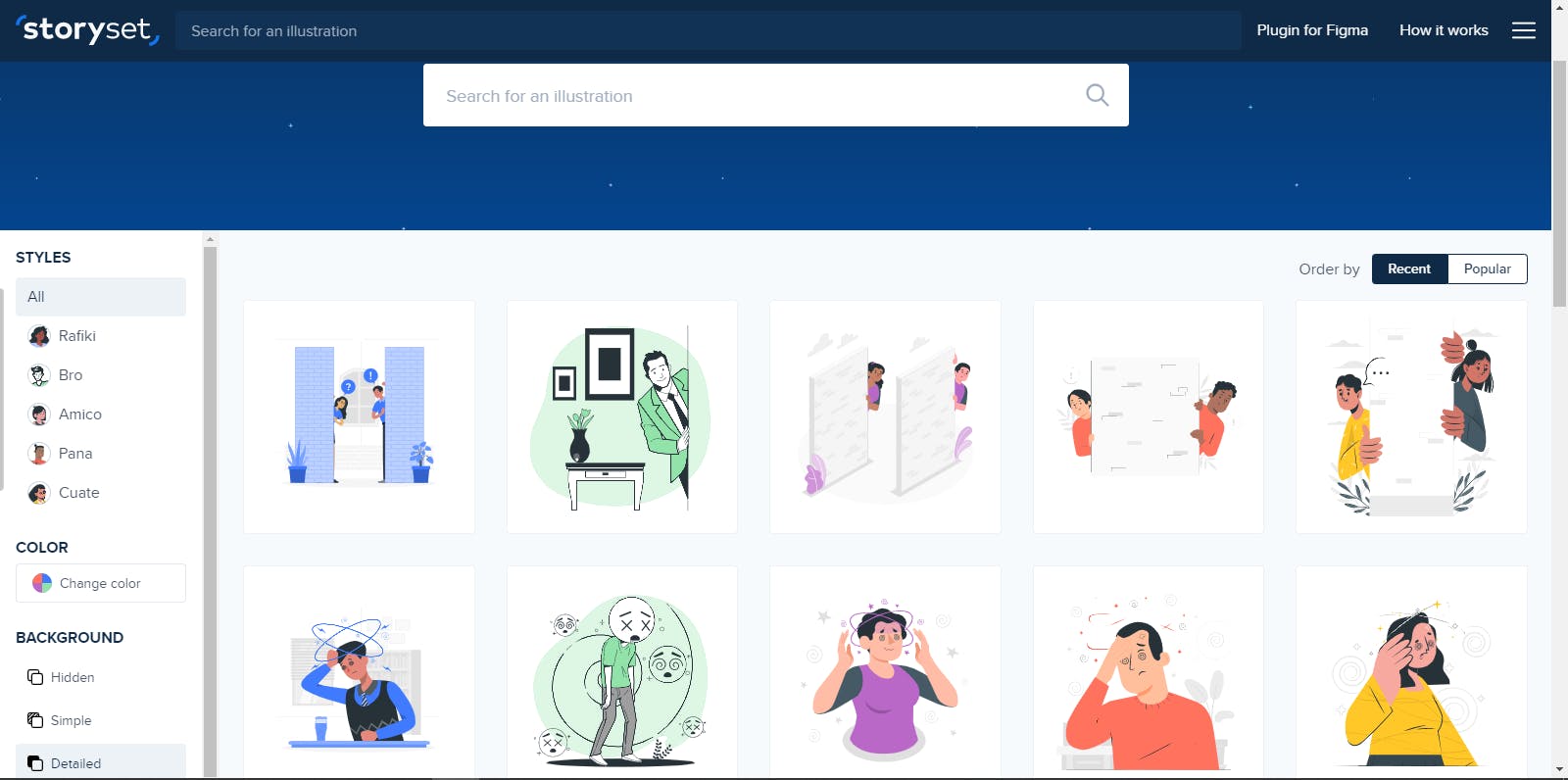
StorySet
Have you ever wondered where web devs get those animated humans illustrations? Well the answer is a lot of places, but if you plan to go zero-cost for them StorySet provides free customizable illustrations. All you have to do is search for the illustrations you plan on using, choose the ones you like, customize them to your liking and finally use them. Remember to attribute StorySet when you use them though.

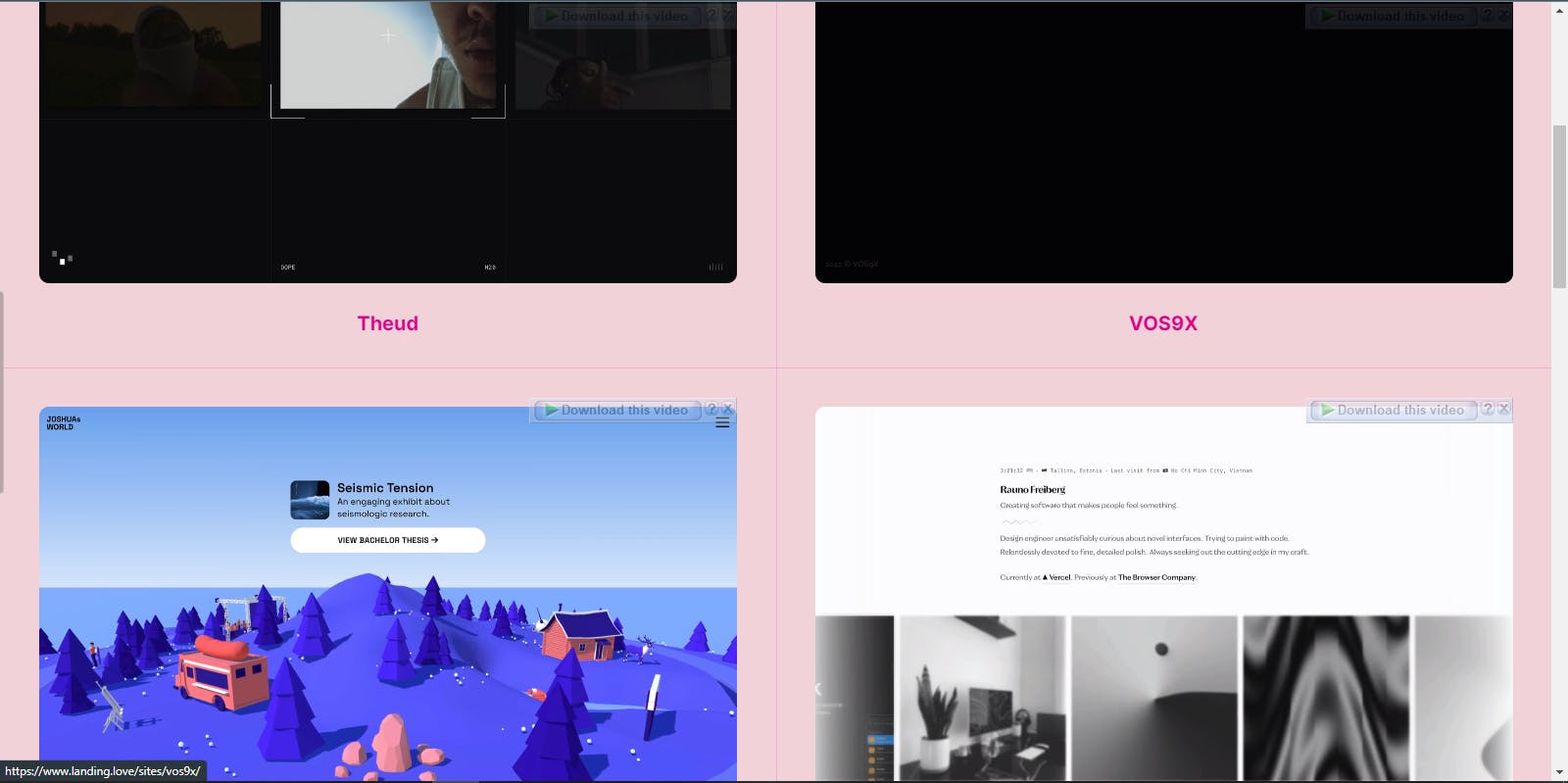
Landing Love
Looking for inspiration? Feeling unmotivated about your next project? Well how about scrolling through Landing Love. Landing Love showcases 333 of some of the best animated websites on the internet. Go check it out and let the creativity flow out.

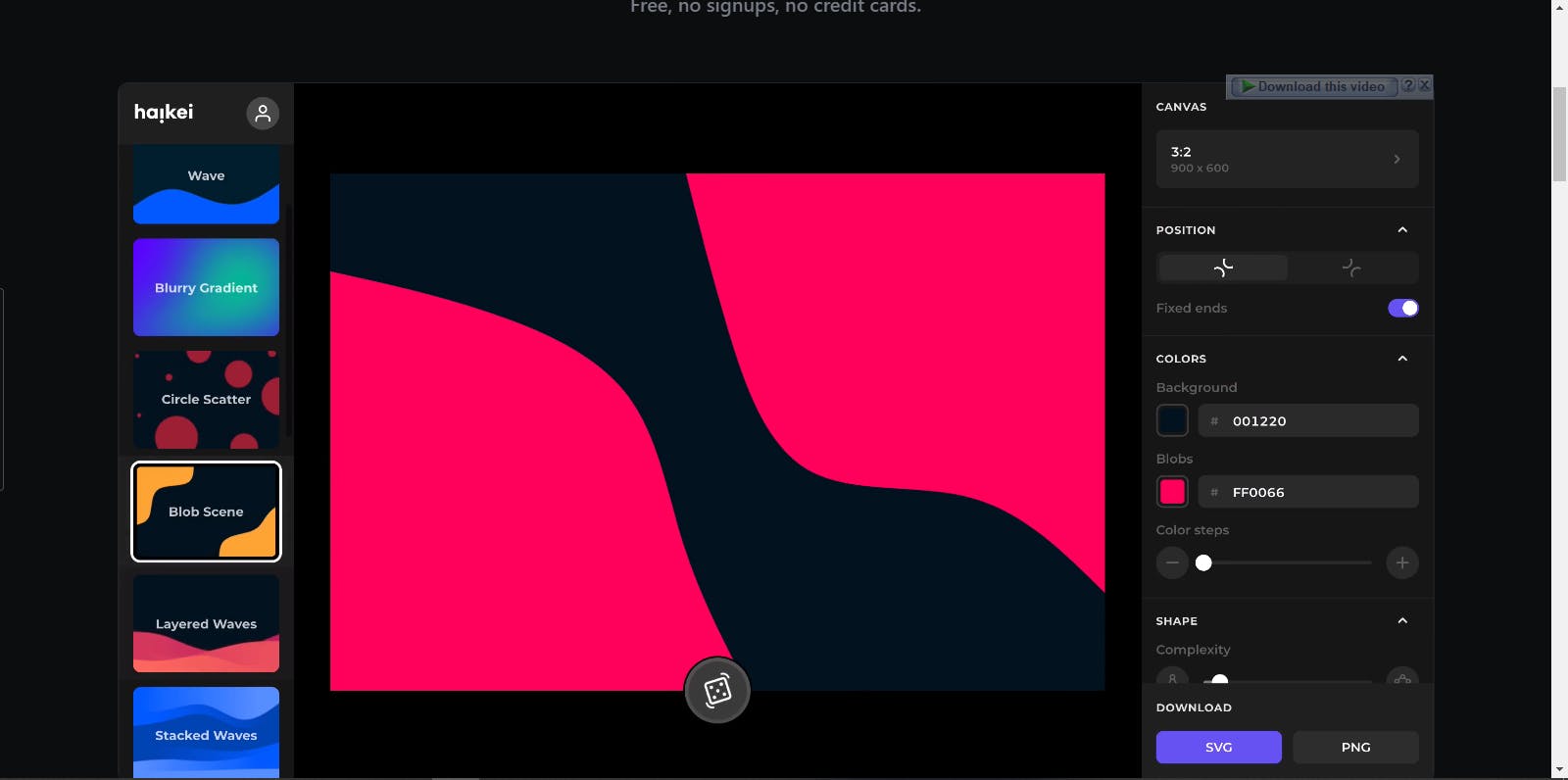
Haikei
I have previously stated my love for SVGs. SVGs are fun, and now you can create your own cool looking SVG backgrounds using Haikei. You can specify what you want using the built in editor or simply get a random SVG background. Which ever one you choose, I assure you they will look cool and will make your website feel and look better.

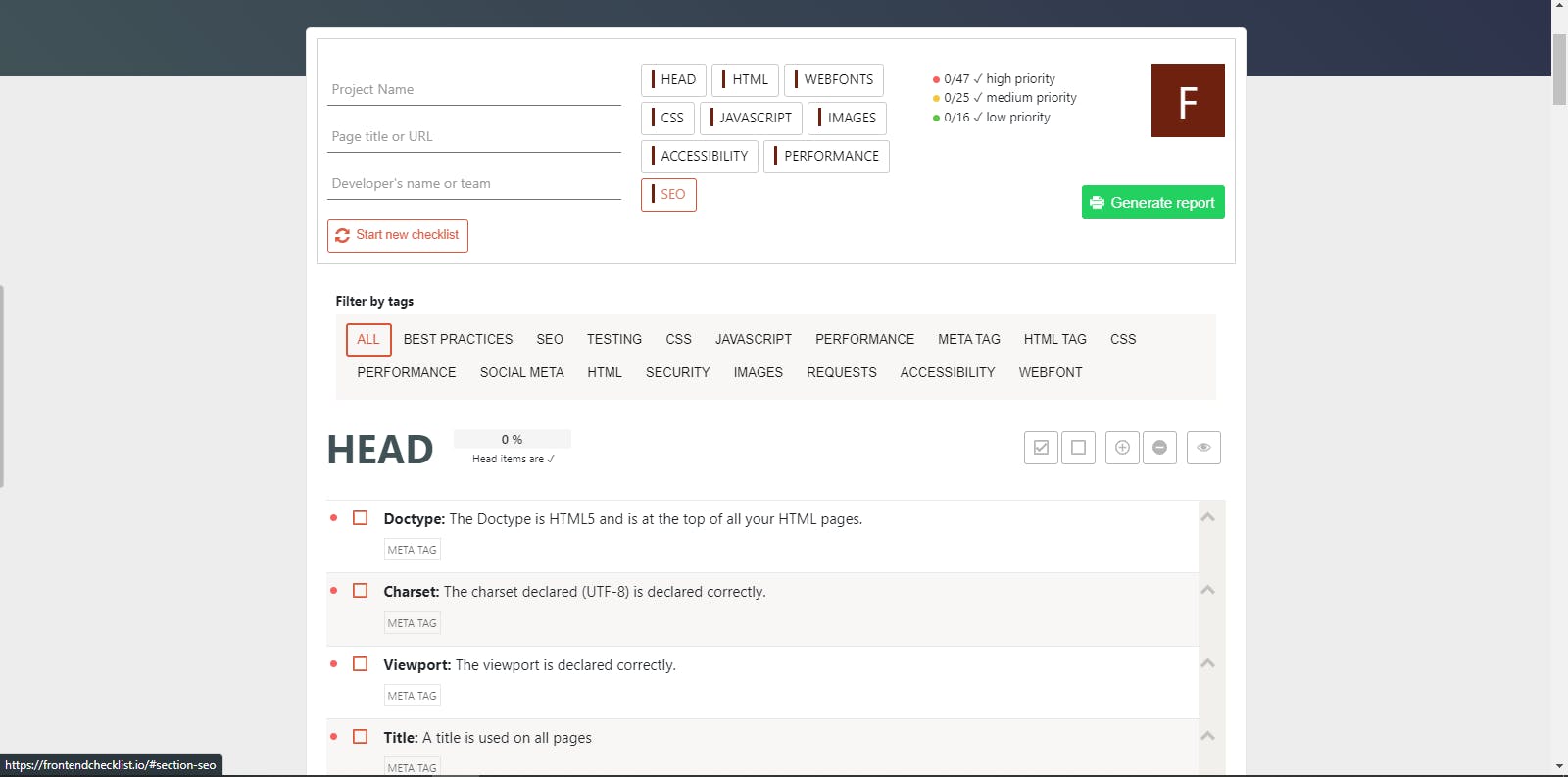
The Front-End Checklist
If you are a meticulous developer this will help you achieve the perfection you desire in your code. The Front-End Checklist features a checklist that will assist you in maintaining the best practices for front-end development on your website.

I hope it was your first time coming across these resources, if that was the case do leave a like :).